Несколько дней назад компания Adobe выпустила в релиз свой новый инструмент для дизайнеров интерфейсов, который находился в бета тестировании ~ 1,5 года. За это время команда успела сделать версии для MacOS и Windows и наделить продукт интересными фичам.
Давайте рассмотрим подробнее, что же предлагает Adobe XD и можно ли его называть «убийцей» Sketch, который на данный момент, набирает все больше популярности (на него, кстати, недавно перелез и автор этого обзора).
Данный инструмент фокусируется именно на UX / UI-дизайнеров, которые разрабатывают интерфейсты сайтов и мобильных приложений. Adobe XD подходит для создания как вайрфеймив так и высоко-детализированных интерактивных прототипов (без генерации кода). А такие функции как Repeat Grid или гибкие артборды (не нравится мне термин «монтажные области») позволяют экономить драгоценное время.
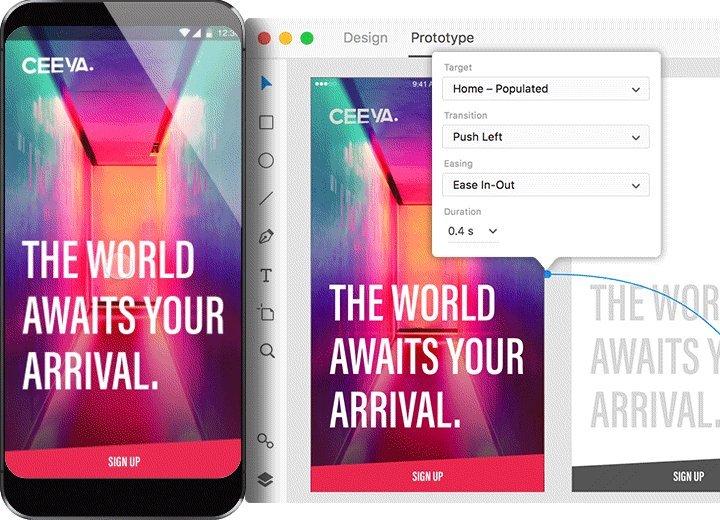
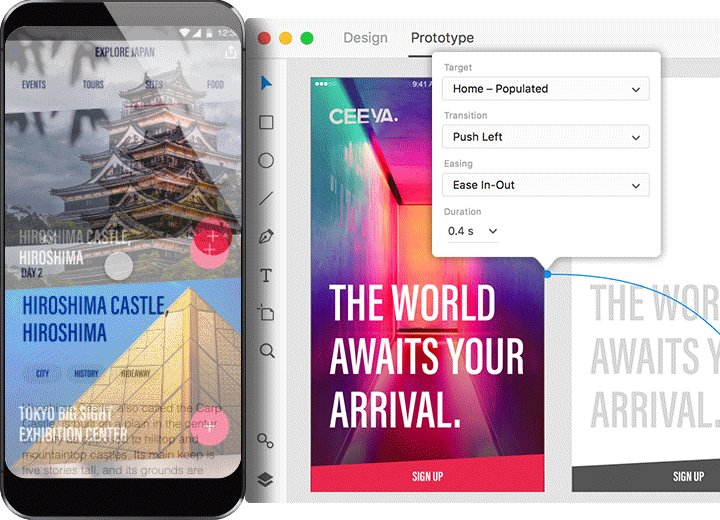
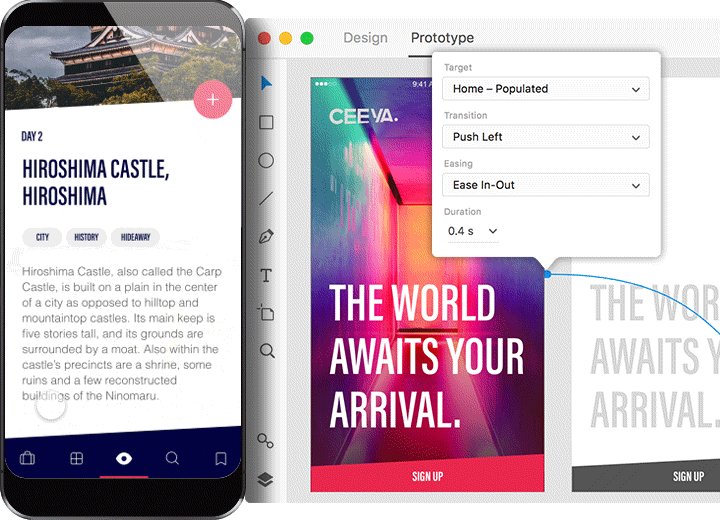
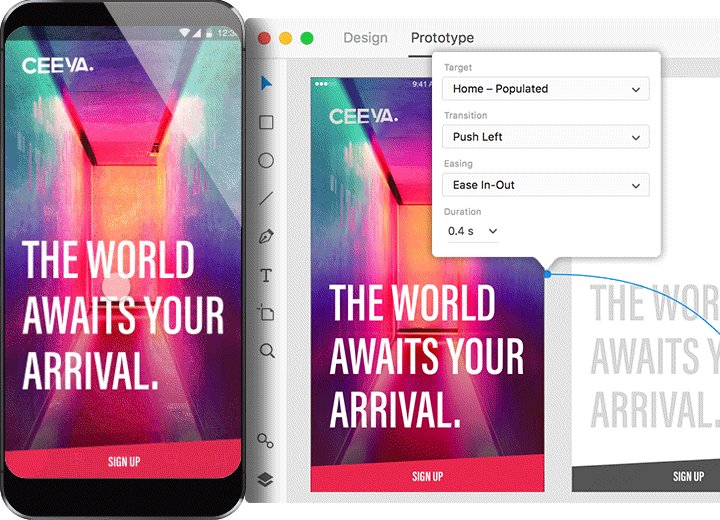
Переключить со статического макета на интерактивный прототип можно в один клик. Подключив свое мобильное устройство можно сразу, автоматически видеть изменения в дизайне прямо на нем и «заценить» анимированные переходы между экранами.
Конечно, сейчас Adobe XD уступает главному конкуренту и еще не оброс плагинами как Sketch, которые закрывали все возможные и невозможные функции, но главное преимущество над Sketch – кросплатформеннисть (MacOS и Windows) и тесная интеграция с другими продуктами Adobe.
Цена
Подписка отдельно на эту программу стоит 10 $ в месяц или «бесплатно» в рамках подписки на весь пакет Creative Cloud.
* * *
Есть ли среди читателей те, кто начал использовать Adobe XD в качестве основного дизайн-инструмента? Если да, то поделитесь в комментариях своими впечатлениями и почему именно его выбрали, а не Figma, например.